Fungsi Toolbox Pada Photoshop Untuk Pemula
Fungsi Toolbox Pada Photoshop Untuk Pemula
Advertisement
Fungsi Toolbox Pada Photoshop
– Photoshop adalah Sebuah software yang di khususkan dan selalu
berfungsi bagi Photografer atau designer untuk dapat memodifikasi suatu
gambar atau foto secara profesional. bahkan Software merupakan Software
terbaik untuk saat ini dalam memproses atau modifikasi suatu obyek atau
foto yang sederhana maupun yang sulit sekalipun.
Salah satu kunci untuk mahir menggunakan
photoshop adalah mengetahui fungsi-fungsi yang ada dalam photoshop
diantaranya adalah tool box atau tool panel. Toolbox adalah sekumpulan
alat yang sering digunakan dalam proses editing gambar yang biasanya
terletak di samping kiri pada area kerja photoshop.
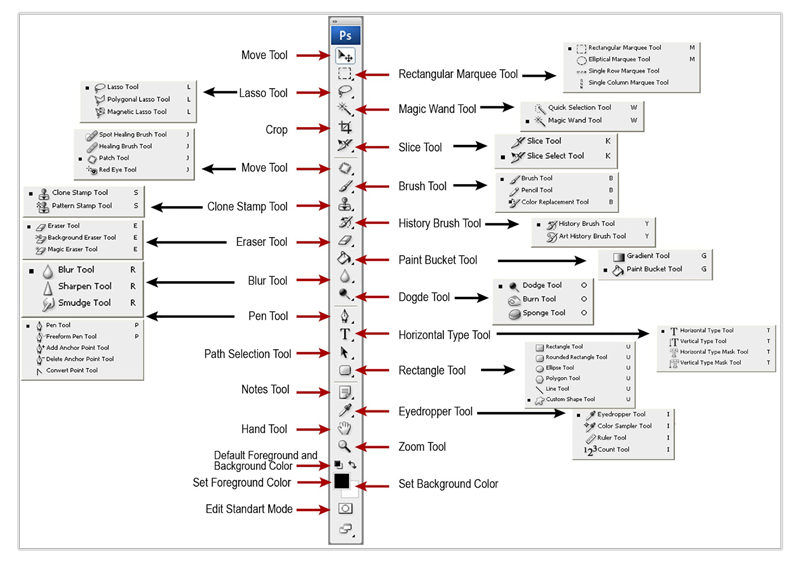
Berikut ini adalah tampilan dan
penjelasan fungsi toolbox pada photoshop. Saya sarankan anda langsung
mencobanya saat membaca artikel ini, agar lebih dipahami cara kerja dari
setiap tool.

Selection Tool
 Move Tool
– Shortcut (V), alat ini digunakan untuk memindahkan posisi layer dalam
satu foto ataupun memindahkan sebuah foto atau layer dalam sebuah foto
ke foto yang lain / foto yang berbeda
Move Tool
– Shortcut (V), alat ini digunakan untuk memindahkan posisi layer dalam
satu foto ataupun memindahkan sebuah foto atau layer dalam sebuah foto
ke foto yang lain / foto yang berbeda Rectangular Marquee Tool
– Shortcut (M), alat ini digunakan untuk menyeleksi objek yang
berbentuk kotak. Klik kanan diatas alat ini maka akan muncul alat lain
dari kelompok marquee tool seperti Eliptical Marquee Tool, Single Row
Marquee tool dan Single Column Marquee Tool.
Rectangular Marquee Tool
– Shortcut (M), alat ini digunakan untuk menyeleksi objek yang
berbentuk kotak. Klik kanan diatas alat ini maka akan muncul alat lain
dari kelompok marquee tool seperti Eliptical Marquee Tool, Single Row
Marquee tool dan Single Column Marquee Tool. Eliptical Marquee Tool
– Shortcut (M), alat ini digunakan untuk menyeleksi objek yang
berbentuk lingkaran seperti menyeleksi lingkaran mata, ban mobil dan
objek lain. Alat ini masih satu kelompok dengan Rectangular Marquee
Tool.
Eliptical Marquee Tool
– Shortcut (M), alat ini digunakan untuk menyeleksi objek yang
berbentuk lingkaran seperti menyeleksi lingkaran mata, ban mobil dan
objek lain. Alat ini masih satu kelompok dengan Rectangular Marquee
Tool. Lasso Tool
– Shortcut (L), digunakan untuk menyeleksi objek dengan bentuk bebas,
alat ini akan membentuk seleksi sesuai dengan gerakan mouse, penggunaan
alat ini sangat bergantung dengan gerakan mouse sehingga cukup sulit
mengendalikan dan mencapai hasil yang maksimal.
Lasso Tool
– Shortcut (L), digunakan untuk menyeleksi objek dengan bentuk bebas,
alat ini akan membentuk seleksi sesuai dengan gerakan mouse, penggunaan
alat ini sangat bergantung dengan gerakan mouse sehingga cukup sulit
mengendalikan dan mencapai hasil yang maksimal. Polygonal Lasso Tool
– Shortcut (L), digunakan untuk menyeleksi objek dengan bentuk bebas
bersudut, alat ini membentuk seleksi melalui titik-titik point yang
dibuat dengan menggunakan klik kiri mouse. Alat ini juga dapat digunakan
untuk memotong dan mengubah background foto.
Polygonal Lasso Tool
– Shortcut (L), digunakan untuk menyeleksi objek dengan bentuk bebas
bersudut, alat ini membentuk seleksi melalui titik-titik point yang
dibuat dengan menggunakan klik kiri mouse. Alat ini juga dapat digunakan
untuk memotong dan mengubah background foto. Magnetic Lasso Tool
– Shortcut (L), digunakan untuk menyeleksi objek dengan bentuk bebas,
cara kerja alat ini adalah menempel pada tepi objek yang akan dipotong
ketika mouse bergerak mengelilingi tepian objek, selama proses seleksi
alat ini membentuk titik-titik penghubung seleksi.
Magnetic Lasso Tool
– Shortcut (L), digunakan untuk menyeleksi objek dengan bentuk bebas,
cara kerja alat ini adalah menempel pada tepi objek yang akan dipotong
ketika mouse bergerak mengelilingi tepian objek, selama proses seleksi
alat ini membentuk titik-titik penghubung seleksi. Magic Wand Tool
– Shortcut (W), digunakan untuk menyeleksi satu jenis warna (warna
solid) pada foto. Alat ini dapat menyeleksi dengan pengaturan nilai
tolerance atau nilai cakupan warna, semakin besar nilai tersebut maka
semakin luas cakupan warna yang di seleksi.
Magic Wand Tool
– Shortcut (W), digunakan untuk menyeleksi satu jenis warna (warna
solid) pada foto. Alat ini dapat menyeleksi dengan pengaturan nilai
tolerance atau nilai cakupan warna, semakin besar nilai tersebut maka
semakin luas cakupan warna yang di seleksi.
Crop & Slice Tool
 Crop Tool
– Shortcut (C), digunakan untuk memotong gambar, foto ataupun canvas
(kertas kerja). Pemotongan dengan alat ini dilakukan secara permanen
mengubah bentuk dimensi lebar dan tinggi foto. Pemotongan dilakukan
dengan menentukan area potong berbentuk kotak dari sebuah foto.
Crop Tool
– Shortcut (C), digunakan untuk memotong gambar, foto ataupun canvas
(kertas kerja). Pemotongan dengan alat ini dilakukan secara permanen
mengubah bentuk dimensi lebar dan tinggi foto. Pemotongan dilakukan
dengan menentukan area potong berbentuk kotak dari sebuah foto. Slice Tool
– Shortcut (C), digunakan untuk kebutuhan website dengan cara memotong
hasil desain yang telah dibuat di Photoshop menjadi potongan yang lebih
kecil.
Slice Tool
– Shortcut (C), digunakan untuk kebutuhan website dengan cara memotong
hasil desain yang telah dibuat di Photoshop menjadi potongan yang lebih
kecil. Slice Select Tool
– Shortcut (C), digunakan untuk memilih potongan pada sebuah desain
yang telah dipotong sebelumnya dengan menggunakan slice tool.
Slice Select Tool
– Shortcut (C), digunakan untuk memilih potongan pada sebuah desain
yang telah dipotong sebelumnya dengan menggunakan slice tool.
Annotation, Measuring & Navigation Tool
 Eyedropper Tool -
Shortcut (I), digunakan untuk mengambil sample warna dari sebuah gambar
ataupun foto, sample warna diambil dengan cara mengklik warna target
yang kemudian secara otomatis akan mengubah warna depan (foreground
color) pada toolbox.
Eyedropper Tool -
Shortcut (I), digunakan untuk mengambil sample warna dari sebuah gambar
ataupun foto, sample warna diambil dengan cara mengklik warna target
yang kemudian secara otomatis akan mengubah warna depan (foreground
color) pada toolbox. Ruler Tool
– Shortcut (I), digunakan untuk mengukur dimensi lebar dan tinggi.
alat ini biasanya digunakan untuk kebutuhan website seperti mengukur dan
memperkirakan interface tinggi & lebar tombol, header ataupun area
website lainnya. Satuan yang digunakan biasanya pixels.
Ruler Tool
– Shortcut (I), digunakan untuk mengukur dimensi lebar dan tinggi.
alat ini biasanya digunakan untuk kebutuhan website seperti mengukur dan
memperkirakan interface tinggi & lebar tombol, header ataupun area
website lainnya. Satuan yang digunakan biasanya pixels. Note tool -
Shortcut (I), digunakan untuk memberikan catatan pada hasil desain yang
telah di buat. Catatan ini berguna sebagai pengingat dalam proses
pembuatan desain ataupun dapat berguna sebagai media untuk penyampaian
sebuah pesan ketika bekerja secara team.
Note tool -
Shortcut (I), digunakan untuk memberikan catatan pada hasil desain yang
telah di buat. Catatan ini berguna sebagai pengingat dalam proses
pembuatan desain ataupun dapat berguna sebagai media untuk penyampaian
sebuah pesan ketika bekerja secara team. Hand Tool
– Shortcut (H), digunakan untuk menggeser/memindah bidang pandang foto
atau gambar di dalam window view area atau dalam kondisi gambar sedang
di perbesar (zoom in). Cukup tekan dan tahan tombol spasi untuk meminjam
alat ini.
Hand Tool
– Shortcut (H), digunakan untuk menggeser/memindah bidang pandang foto
atau gambar di dalam window view area atau dalam kondisi gambar sedang
di perbesar (zoom in). Cukup tekan dan tahan tombol spasi untuk meminjam
alat ini. Zoom Tool -
Shortcut (Z), digunakan untuk memperbesar ataupun memperkecil tampilan
foto atau gambar. Pengaturan zoom in atau zoom out dapat dilakukan
melalui option bar.
Zoom Tool -
Shortcut (Z), digunakan untuk memperbesar ataupun memperkecil tampilan
foto atau gambar. Pengaturan zoom in atau zoom out dapat dilakukan
melalui option bar.
Retouching Tool
 Spot Healing Brush
– Shortcut (J), digunakan untuk menghapus noda pada sebuah foto ataupun
gambar, alat ini juga biasanya digunakan untuk menghilangkan noda di
wajah ataupun menghilangkan jerawat diwajah.
Spot Healing Brush
– Shortcut (J), digunakan untuk menghapus noda pada sebuah foto ataupun
gambar, alat ini juga biasanya digunakan untuk menghilangkan noda di
wajah ataupun menghilangkan jerawat diwajah. Patch Tool
– Shortcut (J), digunakan untuk memperbaiki foto dengan cara
memanfaatkan pola yang terdapat pada foto tersebut. Perbaikan dilakukan
dengan menyeleksi kerusakan area kemudian menarik seleksi tersebut
diatas pola target untuk menutupi area kerusakan.
Patch Tool
– Shortcut (J), digunakan untuk memperbaiki foto dengan cara
memanfaatkan pola yang terdapat pada foto tersebut. Perbaikan dilakukan
dengan menyeleksi kerusakan area kemudian menarik seleksi tersebut
diatas pola target untuk menutupi area kerusakan. Red Eye Tool
– Shortcut (J), digunakan untuk menghilangkan efek mata merah yang
timbul pada foto akibat pengambilan foto dalam kondisi gelap menyebabkan
flash kamera memantulkan warna merah pembuluh darah dibalik mata.
Red Eye Tool
– Shortcut (J), digunakan untuk menghilangkan efek mata merah yang
timbul pada foto akibat pengambilan foto dalam kondisi gelap menyebabkan
flash kamera memantulkan warna merah pembuluh darah dibalik mata. Clone Stamp Tool
– Shortcut (S), digunakan untuk mengambil sample dari sebuah area
gambar kemudian mengkloning / menerapkan sample tersebut untuk
dilukiskan diatas area foto lain berdasarkan sample foto yang diambil.
Clone Stamp Tool
– Shortcut (S), digunakan untuk mengambil sample dari sebuah area
gambar kemudian mengkloning / menerapkan sample tersebut untuk
dilukiskan diatas area foto lain berdasarkan sample foto yang diambil. Pattern Stamp Tool
– Shortcut (S), Pattern Stamp Tool, digunakan untuk melukis image
dengan menggunakan pola tertentu. Untuk mengaktifkan Pattern Stamp Tool
Anda bisa mengklik kanan pada stamp toll di toolbox, lalu pilih Pattern
Stamp Tool. Atau dengan shortcut S.
Pattern Stamp Tool
– Shortcut (S), Pattern Stamp Tool, digunakan untuk melukis image
dengan menggunakan pola tertentu. Untuk mengaktifkan Pattern Stamp Tool
Anda bisa mengklik kanan pada stamp toll di toolbox, lalu pilih Pattern
Stamp Tool. Atau dengan shortcut S.
Eraser Tool – Shortcut (E),Tool
ini bisa digunakan untuk menghapus gambar, namun jika digunakan untuk
menghapus dalam arti hendak memotong layer, tool ini hanya bisa
diterapkan jika layer tersebut adalah layer yang tidak terkunci.

Background Eraser Tool – Shortcut (E), digunakan untuk menghapus foto atau gambar sehingga menghasilkan layer transparant pada bagian foto atau pada area yang dihapus.
 Magic Eraser Tool
– Shortcut (E), digunakan untuk menghapus area tertentu dari sebuah
foto atau gambar yang memiliki warna yang serupa (satu warna solid)
menjadi transparan dengan satu kali klik pada area warna tersebut. Bisa
dimanfaatkan untuk menghapus background satu warna.
Magic Eraser Tool
– Shortcut (E), digunakan untuk menghapus area tertentu dari sebuah
foto atau gambar yang memiliki warna yang serupa (satu warna solid)
menjadi transparan dengan satu kali klik pada area warna tersebut. Bisa
dimanfaatkan untuk menghapus background satu warna. Blur Tool
– digunakan untuk menghaluskan/mengaburkanarea tertentu dari sebuah
foto atau gambar. Dengan mengaburkan gambar akan memberikan kesan halus,
blur juga dapat menyamarkan pixels gambar.
Blur Tool
– digunakan untuk menghaluskan/mengaburkanarea tertentu dari sebuah
foto atau gambar. Dengan mengaburkan gambar akan memberikan kesan halus,
blur juga dapat menyamarkan pixels gambar.
Sharpen Tool – yaitu alat yang
berguna untuk menajamkan gambar dan biasa diaplikasikan pada specular
highlight seperti metal. Perhatikan contoh gambar dibawah ini.
 Smudge Tool
– digunakan untuk menggosok/mencoreng area tertentu dari sebuah foto
atau gambar seolah-olah di pengaruhi oleh sapuan jari telunjuk diatas
sebuah lukisan.
Smudge Tool
– digunakan untuk menggosok/mencoreng area tertentu dari sebuah foto
atau gambar seolah-olah di pengaruhi oleh sapuan jari telunjuk diatas
sebuah lukisan. Dodge Tool
– Shortcut (O), digunakan untuk menerangkan warna di area tertentu pada
gambar atau foto dengan memberikan highlights pada area tertentu hingga
area tersebut tampak lebih cerah / terang.
Dodge Tool
– Shortcut (O), digunakan untuk menerangkan warna di area tertentu pada
gambar atau foto dengan memberikan highlights pada area tertentu hingga
area tersebut tampak lebih cerah / terang. Burn Tool -
Shortcut (O), digunakan untuk menggelapkan warna di area tertentu pada
gambar atau foto dengan memberikan shadow / bayangan pada area tertentu
hingga tampak lebih gelap.
Burn Tool -
Shortcut (O), digunakan untuk menggelapkan warna di area tertentu pada
gambar atau foto dengan memberikan shadow / bayangan pada area tertentu
hingga tampak lebih gelap. Sponge Tool – Shortcut (O), digunakan untuk mengubah saturation di area tertentu pada area gambar atau foto.
Sponge Tool – Shortcut (O), digunakan untuk mengubah saturation di area tertentu pada area gambar atau foto.
Painting Tool
 Brush Tool
– Shortcut (B), digunakan untuk melukis foto atau gambar dengan goresan
kuas berdasarkan warna depan (foreground color) yang telah dipilih.
brush adalah salah satu alat yang penting dalam adobe photoshop
Brush Tool
– Shortcut (B), digunakan untuk melukis foto atau gambar dengan goresan
kuas berdasarkan warna depan (foreground color) yang telah dipilih.
brush adalah salah satu alat yang penting dalam adobe photoshop History Brush Tool
– Shortcut (Y), digunakan untuk melukis image menggunakan snapshot atau
state history dari Image. Tool ini fungsinya hampir sama dengan Undo,
Namun Undo mengembalikan semua yang kita Lakukan, Tapi dengan History
Brush Tool Kalian Dapat memilih sesuatu yang ingin di kembalikan .
History Brush Tool
– Shortcut (Y), digunakan untuk melukis image menggunakan snapshot atau
state history dari Image. Tool ini fungsinya hampir sama dengan Undo,
Namun Undo mengembalikan semua yang kita Lakukan, Tapi dengan History
Brush Tool Kalian Dapat memilih sesuatu yang ingin di kembalikan . Art History Brush Tool -
Shortcut (Y), digunakan untuk melukis image menggunakan snapshot atau
state history dari image, dengan model artistik tertentu. art history
brush fungsinya hampir sama dengan history brush tool namun dengan gaya
artistik tertentu.
Art History Brush Tool -
Shortcut (Y), digunakan untuk melukis image menggunakan snapshot atau
state history dari image, dengan model artistik tertentu. art history
brush fungsinya hampir sama dengan history brush tool namun dengan gaya
artistik tertentu. Gradient Tool
– Shortcut (G), digunakan untuk mengecat area yang dipilih (selected
area) dengan perpaduan dua warna atau lebih. Gradient ini juga memiliki
beberapa pengaturan dan tipe untuk menghasilkan efek perpaduan warna
yang sesuai dengan keinginan.
Gradient Tool
– Shortcut (G), digunakan untuk mengecat area yang dipilih (selected
area) dengan perpaduan dua warna atau lebih. Gradient ini juga memiliki
beberapa pengaturan dan tipe untuk menghasilkan efek perpaduan warna
yang sesuai dengan keinginan. Paint Bucket Tool
– Shortcut (G), digunakan untuk mengecat atau mewarnai area tertentu
atau layer tertentu berdasarkan warna depan (foreground color) yang
telah dipilih.
Paint Bucket Tool
– Shortcut (G), digunakan untuk mengecat atau mewarnai area tertentu
atau layer tertentu berdasarkan warna depan (foreground color) yang
telah dipilih.
Drawing and Type Tool
 Horizontal Type Tool
– Shortcut (T), digunakan untuk membuat teks secara horizontal. Selain
alat ini ada juga Vertical Type Tool untuk membuat teks secara vertical
dan type mask untuk membuat teks dalam bentuk seleksi.
Horizontal Type Tool
– Shortcut (T), digunakan untuk membuat teks secara horizontal. Selain
alat ini ada juga Vertical Type Tool untuk membuat teks secara vertical
dan type mask untuk membuat teks dalam bentuk seleksi. Pen Tool
– Shortcut (P), digunakan untuk menggambar path sudut ataupun lengkung.
Alat ini biasa juga digunakan untuk menyeleksi objek. Selain alat ini
ada kumpulan alat lain untuk menambah titik point, mengurangi dan
memodifikasi path yang telah dibuat.
Pen Tool
– Shortcut (P), digunakan untuk menggambar path sudut ataupun lengkung.
Alat ini biasa juga digunakan untuk menyeleksi objek. Selain alat ini
ada kumpulan alat lain untuk menambah titik point, mengurangi dan
memodifikasi path yang telah dibuat.
Baca juga informasi tutorial kami lainnya seperti Fungsi Layer Pada Photoshop
Demikian informasi fungsi toolbox pada
photoshop, semoga informasi bermanfaat untuk anda. Jika ada pertanyaan
mengenai tutorial photoshop di atas, anda bisa hubungi kami di menu
contact di web ini. Terimakasih anda telah mengunjungi kuliah desain dan
membaca informasi mengenai.
Fungsi Toolbox Pada Photoshop
Efek Cahaya dan Objek Abstrak 3 Dimensi
Dalam tutorial ini, kita akan mencoba memanipulasi foto dengan menambahkan efek cahaya dan objek 3D. Untuk tujuan ini, kita akan bereksperimen dengan blending mode layer, menggabungkan stock abstrak 3 dimensi, dan melakukan proses transformasi. Saya juga akan memperlihatkan teknik seleksi mengkombinasikan tool pen dan Channel Alpha.
Preview
Sebelum memulai tutorial ini, silakan lihat terlebih dahulu hasil akhir yang akan kita peroleh.
Detail Tutorial
- Tingkat Kesulitan: Menengah, Mahir
- Program yang Digunakan: Adobe Photoshop
- Materi Yang Dipelajari: Proses Transformasi, Penggunaan Layer Mask, Eksperimen Blending Mode
- Lama Pengerjaan: 1 jam
Resource yang Dibutuhkan
Untuk mengikuti tutorial ini, silakan ambil terlebih dahulu resource berikut:- Penari dari b-e-c-k-y-stock
- 3D Abstract Renders Vol1 dari WeGraphics
- 3D Abstract Renders Vol2 dari WeGraphics
- Tekstur Beton dari VandelayPremier
- Set Nebula dari kire1987
- Set Objek Abstrak 3D dari eddy-pochy
- Bola Emas dari Stock Exchange
Tutorial
Langkah 1: Menyeleksi Model
Langkah pertama kita adalah memisahkan model dari latarnya. Saya biasanya melakukan proses ini secara manual menggunakan tool pen. Mulai dengan membuat path baru mengelilingi bagian luar model yang akan kita ambil. Bagian badan model sangat mudah diambil menggunakan metode ini, namun helai rambutnya akan sulit. Untuk saat ini lupakan bagian itu, kita akan mengurusnya nanti.
Langkah 2
Buat path tambahan untuk melubangi model. Di baris pilihan, pilih mode Subtract.
Langkah 3
Tekan Ctrl + Enter untuk mengubah path menjadi seleksi. Di panel Layers, klik ganda Background untuk mengubahnya menjadi seleksi. Tekan Ctrl + Shift + J untuk memindahkan model ke layer baru.
Langkah 4: Menyeleksi Rambut
Ambil layer yang masih menyisakan rambut si model. Hapus bagian yang tidak dibutuhkan.
Langkah 5
Amati setiap channel. Cari channel dengan kontras rambut dan latar paling tinggi. Dalam kasus ini, ternyata Channel Red pemenangnya. Duplikasi channel Red dengan menggesernya ke atas ikon New Alpha Channel.
Langkah 6
Tekan Ctrl + I untuk membalik warna channel. Gunakan tool dodge dan burn untuk meningkatkan kontras Channel.
Langkah 7
Area yang tidak dibutuhkan –seperti sisi luar tangan– bisa langsung dibuang dengan cara melukisnya dengan hitam.
Langkah 8
Tahan Ctrl lalu klik Channel Red Copy untuk mengubahnya ke seleksi.Aktifkan kembali channel RGB, tekan Ctrl + J untuk memindahkan rambut ke layer baru. Seleksi layer rambut dan si model lalu tekan Ctrl + E untuk menggabungkan keduanya.

Langkah 9
Buat layer baru dan simpan di atas model. Ubah layer menjadi Clipping Mask dengan menekan Ctrl + Alt + G. Lukis hitam di bagian-bagian yang kuning karena pengaruh dari latar yang lama.
Langkah 10: Dodge dan Burn
Alt-klik ikon New Layer. Aktifkan Use Previous Layer to Create Clipping Mask. Pilih Blend mode: Overlay dan aktifkan Fill with Overlay-neutral color.
Langkah 11
Lukis dengan tool burn untuk menggelapkan dan tool dodge untuk menerangkan. Lakukan terus proses ini hingga kontras gambar meningkat. Di bawah Anda bisa melihat perbandingan sebelum dan setelah proses dodge dan burn.

Langkah 12: Mempersiapkan Latar
Buat file baru dan isi latar dengan warna abu-abu. Ambil tekstur beton. Lakukan transformasi (Ctrl + T), Ctrl + Shift + Alt-drag pojok bawah untuk menghasilkan perspektif lantai.
Langkah 13
Tambahkan lagi tekstur beton untuk dinding.
Langkah 15: Manambahkan Model
Ambil model dan simpan di tengah-tengah kanvas. Beri Layer Style Outer Glow dengan warna ungu.


Langkah 16
Naikkan kontras model dengan memberinya Adjustment Layer Brightness/Contrast. Tekan Ctrl + Alt + G untuk mengubah adjustment layer ke Clipping Mask agar hanya model yang terpengaruh.
Langkah 17
Beri Adjustment Layer Hue/Saturation dengan setting seperti di bawah untuk mengubah warna baju ke ungu. Lukis bagian yang lain agar warnanya tidak ikut berubah.

Langkah 18
Perhatikan bahwa ada sebagian warna kuning di rambut model. Buat layer baru di atas model lalu ubah ke Clipping Mask (Ctrl + Alt + G). Lukis hitam pada rambut untuk menghilangkannya.
Langkah 19: Bayangan Model
Buat layer baru di atas latar. Lukis bayangan besar di bawah model dengan brush hitam beropacity rendah.
Langkah 20
Zoom lebih dekat pada kaki model. Lukis bayangan lebih tegas tepat di bawah kaki model.

Langkah 22: Menambahkan Efek Cahaya dan Objek 3 Dimensi
Sembunyikan model terlebih dahulu. Ambil gambar di bawah dari set objek abstrak 3D. Karena latarnya hitam, kita dapat dengan mudah menghilangkannya dengan mengubah blend mode layer ke Screen.
Langkah 23
Munculkan model kembali.
Langkah 24
Ambil objek abstrak dan bola 3D dari set abstrak 3D. Simpan di belakang model.
Langkah 25
Tambah beberapa objek yang sama di belakang model.
Langkah 26
Aktifkan tool gradient dengan gradasi radial dari putih ke transparan. Beri Color Overlay warna ungu.

Langkah 27
Ambil gambar nebula dan simpan di belakang model.
Langkah 28
Ubah blend mode layer nebula ke Screen. Hapus bagian yang tidak diperlukan sehingga diperoleh hasil seperti di bawah.
Langkah 29
Tekan Ctrl + T untuk melakukan transformasi. Klik kanan dan pilih Warp. Geser kotak warp hingga diperoleh bentuk kilauan cahaya yang unik.

Langkah 30
Ambil gambar nebula yang lain. Simpan di belakang model.
Langkah 31
Ubah blend mode layer ke Screen, hapus bagian yang tidak diperlukan.
Langkah 32
Ambil render objek abstrak 3 dimensi. Lakukan proses transformasi Warp.
Langkah 33
Ubah blend mode layer ke Screen.
Langkah 34
Ulangi proses yang sama dengan gambar abstrak lain.
Langkah 35
Ubah warnanya menggunakan perintah image > Adjustments > Hue/Saturation agar sesuai dengan tema warna saat ini.
Langkah 36
Klik Filter > Blur > Gaussian Blur untuk menghaluskan cahaya yang diperoleh.
Langkah 37
Ubah blend mode layer ke Screen.
Langkah 38
Ulangi proses yang sama untuk memperoleh lebih banyak efek cahaya.
Langkah 39
Ambil objek abstrak 3 dimensi. Simpan di depan kaki. Hapus sebagian objek agar memberi kesan mengelilingi kaki.
Langkah 40
Ubah warnanya dengan memberi Adjustment Layer Color Balance agar sesuai dengan tema warna gambar. Klik ikon Clipping Mask agar adjustment layer ini hanya mempengaruhi objek abstrak saja.
Langkah 41
Buat layer baru di bawah objek abstrak. Gambar bayangan objek pada kaki. Bayangan ini akan memperkuat kesan realistis pada objek 3D.
Langkah 42
Ulangi proses yang sama untuk menambahkan objek abstrak 3 dimensi lagi pada tubuh model. Hapus sebagian objek agar terkesan mengelilingi model.
Langkah 43
Gambar bayangan tangan pada objek abstrak dan bayangan objek abstrak di tubuh model.
Langkah 44
Untuk memberi kedalaman, ambil objek abstrak 3 dimensi dengan ukuran cukup besar dan buramkan dengan memberi Gaussian Blur (Filter > Blur > Gaussian Blur).
Langkah 45
Ambil gambar bola emas. Seleksi bola emas dengan tool marquee ellipse.
Langkah 46
Simpan bola ke dalam kanvas. Ubah warnanya menjadi ungu, sesuai tema warna saat ini.
Langkah 47
Gandakan bola dan beri Gaussian Blur untuk memberi kesan kilauan pada bola. Simpan kilauan di bawah aslinya.
Langkah 48
Buat layer lalu gambar beberapa garis putih. Tekan Ctrl + Alt + G untuk memasukkan garis ke dalam bola.
Langkah 49
Simpan bola di belakang model.
Langkah 50
Gandakan bola dan simpan di berbagai posisi lain. Ubah ukurannya agar bervariasi.
Langkah 51
Tambahkan juga bola pada lantai. Gambar bayangan bola di lantai agar terlihat realistis.
Langkah 52
Saya ambil juga objek abstrak 3 dimensi dari WeGraphics. Simpan di atas kaki model. Hapus sebagian agar terlihat menempel pada model.
Langkah 53
Lukis bayangan objek pada kaki agar terlihat realistis.
Langkah 54
Menggunakan cara seperti yang telah dijelaskan di Langkah 27, buat beberapa efek cahaya di depan model.
Langkah 55
Saya tambahkan satu lagi objek abstrak 3 dimensi dan efek cahaya di tangan model.
Langkah 56
Ambil objek abstrak 3 dimensi dan simpan di ujung cahaya. Hapus sebagian dengan tool eraser beropacity rendah sehingga cahaya terlihat masuk ke dalam objek. Gambar bayangan objek di lantai.
Langkah 57
Saya tambahkan lagi objek 3D dari WeGraphics dan menyimpannya di punggung model.
Langkah 58
Sesuaikan warna objek dengan tema warna gambar. Beri Adjustment Layer Color Balance dengan setting berikut.
Langkah 59
Gandakan objek 3D lalu putar sedikit. Lukis bayangan pada objek abstrak kedua untuk memberi kedalaman terhadap objek abstrak pertama.
Langkah 60
Ambil objek abstrak berlatar hitam dari set abstrak 3D. Hilangkan warnanya dengan klik Image > Adjustments > Desaturate. Hapus gambar yang menutupi model. Ubah blend mode layer ke Screen.
Langkah 61
Pastikan warna depan putih. Aktifkan tool brush dengan mengaktifkan setting Scattering. Buat garis cahaya di sekitar model.
Langkah 62
Ambil gambar abstrak berlatar hitam dari set objek abstrak 3 dimensi dan ubah blend mode layer ke Screen.
Langkah 63
Buat layer baru dan simpan di paling atas. Lukis merah dengan brush berukuran besar dan hardness: 0%. Ubah blend mode layer ke Soft LIght dengan Opacity: 25%.
Langkah 64
Buat lagi layer baru dan lukis biru. Ubah blend mode layer ke Color Dodge dengan Opacity: 70%.
Langkah 65
Lukis garis ungu dan ubah blend mode layer ke Color Dodge dengan Opacity: 36%.
Hasil Akhir
Akhirnya, ambil tool crop dan potong gambar untuk memperoleh komposisi yang menarik. Di bawah adalah hasil akhir dari tutorial ini.
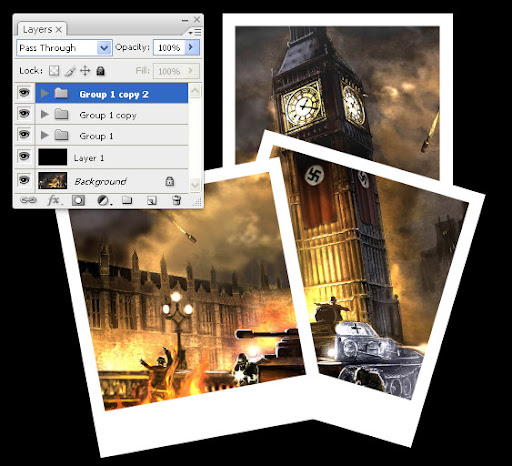
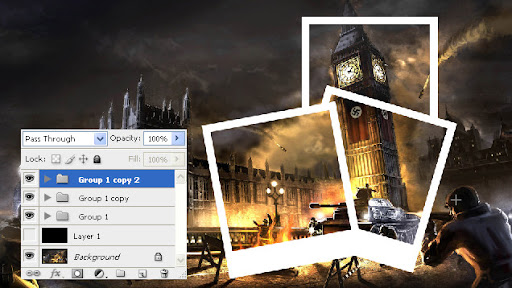
Membuat Frame Koleksi Foto
Pada manipulasi gambar foto kali ini, kita akan belajar bagaimana membuat beberapa gambar jepretan tampak menyusun sebuah fotoKembali ke manipulasi foto, jika sebelumnya kita telah belajar membuat sebuah website dengan photoshop kali ini kita akan kembali memanipulasi foto dengan photoshop, efek yang biasa disebut sebagai college of polaroids photos ini akan kita desain sehingga cocok untuk wallpaper desktop anda.
Preview Desain
Seperti biasa, berikut hasil atau preview desain yang akan kita hasilkan.
Detail Tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Penggunaan layer yang baik dan Clipping mask
- Lama pembuatan : 25 Menit
Resource
Tutorial
langkah 1 : membuka dan menduplicate foto
Buka foto war of london yang bisa anda download pada resource kolom diatas dengan photoshop.

Langkah 2 : Memotong gambar
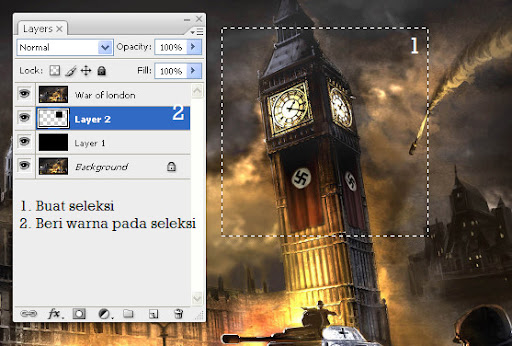
Kembali buat sebuah layer baru diatas layer hitam tadi, dengan Rectangular Marquee tool buat sebuah seleksi persegi pada bagian foto, selanjutnya isikan dengan warna apapun.

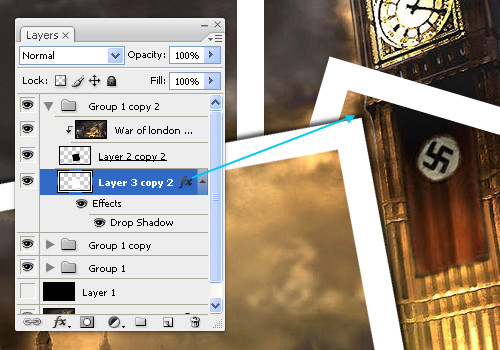
Langkah 3 : Membuat bingkai foto
Hilangkan seleksi dengan Ctrl + D, selanjutnya buat kembali layer diatas “layer 1″ dan buat seleksi yang lebih besar dari sebelumnya dan isikan dengan warna putih.

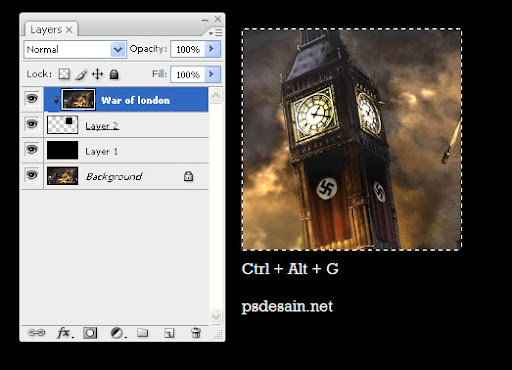
Langkah 4 : Menduplicate kumpulan foto
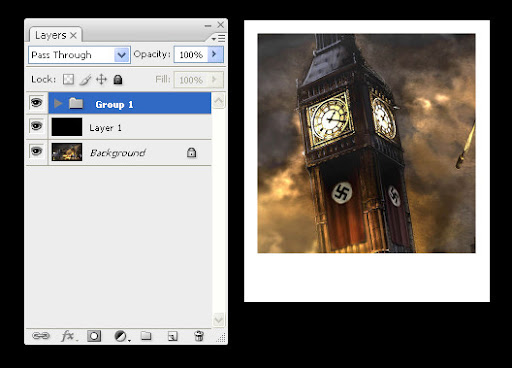
Duplicate group layer dengan cara klik kanan pada group dan pilih duplicate group.


Langkah 5 : Menampilkan background dan efek foto
Jika merasa terganggu, anda dapat menghilangkan background hitam dengan mengklik icon mata pada bagian layer warna hitam tersebut, sehingga gambar background akan muncul kembali.


Langkah 6 : Menambahkan blur dan teks
Sekarang kita akan sedikit memberi blur pada bagian background foto agar terlihat lebih menonjol pada editan. Selanjutnya pilih layer background dan beralih kemenu filter > blur > gaussian blur dan isikan 3 radius pada kotak gaussian blur sehingga background akan terlihat sedikit buram.

Hasil desain


Membuat Pop Art Image
Kemaren-kemaren banyak pesen ke facebook dan email saya yang minta dibuatin tutorial POP ART… setelah menimbang dan memutuskan akhirnya saya buatin juga deh tutorial pop art nya pake adobe photoshop tentunya Photoshop CS 3 lagi.. hehehe..langsung aja ..
Buka gambar / foto atau Image yang akan dibuat pop art..

Double click layer background dan beri nama..

Buat layer baru, pindahkan ke paling bawah.. ini nanti fungsinya sebagai background.

Sekarang gukanan PenTool untuk menyeleksi objek yang akan dibuat POPArt.perhatikan settingan nya seperti gambar dibawah.

Kalo udah terseleksi semua.. klik kanan di area gambar pilih Make selection.

Gambar sekarang dalam keadaan terseleksi.. Karena kita mau menghilangkan background nya.. kita harus menyeleksi object di belakang gambar.. Klik Select > inverse , Lalu ketan tekan delete

hasil remove background :

Dulikat layer gambar atau layer object dengan menekan CTRL + J, otomatis akan terbentuk layer baru dengan nama Object copy.
Buat duplikat nya menjadi hitam putih.. tekan CTRL + SHIFT + U untuk desaturate ( membuat hitam putih ) atau klik Image > Adjustment > Desaturate.

Klik kanan layer object copy > Duplicate layer

karena kita pilih NEW maka akan terbentuk dokumen baru … ini nanti kunci untuk membuat popart nya..

di dokumen baru ..
klik Image > adjustment > shadow/highlight

*Shadow highlight ini fungsinya nanti untuk memberikan efek detail pada warna-warna yang gelap.. misal rambut..
Klik Image > Adjustment > Threshold

Geser-geser slidernya supaya dapet gambar yang bagus dengan detail yang bagus juga..
Klik Filter > Blur > Gaussian Blur

Klik Image > Mode > Grayscale

Klik Image > mode > Bitmap
Klik Flatten Layer

Halftone screen nya diset seperti dibawah :

bagus kan hasilnya..
Sekarang kita musti membuat Mode image menjadi RGB …
Klik Image > mode > Grayscale

Klik Image > Mode > RGB

Kalo udah jadi RGB sekarang kita bisa export ke dokumen yang sedang kita garap.. caranya ?
Klik kanan layer background > Duplicate layer , Dokumen nya pilih file dokumen yang sedang kita garap..

Keliatan background putihnya.. Trim bagian background putih nya..cara nge TRIM nya..
gerakan kursor mouse ke antara layer background dan layer object copy sambil tekan tombol ALT.
kalo udah keliatan ada 2 lingkaran putih dan hitam..klik .. itu namanya nge TRIm..

kalo bener ngerjain nya background putihnya akan hilang..
Sekarang tinggal proses pewarnaan aja ..
Mewarnai cuman menggunakan Brush tool aja kok.. jadi gak ribet..
Buat layer baru di paling atas
Layer mode nya pilih MULTIPLY..
warna pake warna kulit sesuai kode di gambar
Warnai daerah muka dan badan, kalo ada tangan, warnain juga.

dengan cara yang sama , warnain bibir nya, jangan lupa buat layer baru yah

Sekarang warnain Highlight Rambut

Terakhir warnain baju nya

Sekarang warnain background nya… pilih layer paling bawah…
warnai pake Paint bucket TOOL , warna terserah aja ..sesuka hatimu lah hehehehe…

Dan hasilnya setelah di CROP :

Menggambar Blackberry Torch
Tutorial ini memperlihatkan proses pembuatan dengan sangat detail. Setiap goresan brush diperlihatkan secara lengkap.Plus Pembuatan Ikon di Illustrator
Semua ikon di layar Blackberry dibuat di Illustrator. Ini memastikan kualitas ikon tetap tajam. Selain hasilnya lebih bagus, proses pembuatan ikon di Illustrator lebih mudah daripada di Photoshop.Disertai Tips Menggambar
Dalam tutorial ini, Anda akan belajar banyak tips menggambar objek secara realistis.Hasil Akhir
Membuat Foto Bergaya Polaroid
Tutorial Photoshop - mungkin banyak yang belum mengetahui apa itu polaroid, Polaroid adalah sebuah merek dagang dari sebuah Kamera di Indonesia di kenal dengan nama kamera langsung jadi, kelebihan dari Kamera Polaroid
ini dapat memproses foto sendiri di dalam badan kamera setelah
dilakukan pemotretan. dan kekurangan dari kamera ini ialah tidak
memiliki negatif film. Jepretan pertama dengan menggunakan kamera
polaroid dilakukan oleh Dr Edwind Land pada tahun 1944. udah tahu kan
apa itu Kamera Polaroid.
Efek Polaroid
berikut di bawah ini akan saya jabarkan langkah-langkah edit foto untuk mendapatkan hasil efek foto polaroidSTEP 1
Seperti biasa buka dech foto yang akan kita beri efek polaroid. disini penulis contohkan dengan menggunakan foto ini : Download
kemudian crop foto tersebut dengan ratio
width : 1.1 Height : 1.11 Resolution : -

kira-kira ukuran crop nya seperti ini
Step 2
Buka lock Layer Background, cara nya klik 2X pada Layer background, isikena sembarang nama pada New Name Layer. Crop kembali layer background yang sudah di buka lock nya dengan Ratio
width : 660 Height : 800 Resolution : -

Step 3
buat layer baru ( ctrl + shift + n ) lalu isikan warna putih ke dalam layer baru tersebut dengan menekan ( Shift + Backspace ) sebelumnya jangan lupa atur warna Foreground dengan warna putih. pindahkan posisi layer yang berwarna putih di bawah layer foto
Efek Vintage pada Foto
Lama juga vakum gak posting di Blog. Sebenarnya ini tutorial lama, hanya saja langkah dan tekniknya saya perbaiki dan tingkatkan lagi. Sengaja saya menggunakan Photoshop CS3 untuk tutorial ini karena beberapa waktu yg lalu saya menginstal CS3 d kompi, tp bagi para pengguna Photoshop CS2 atau sebelumnya gak perlu kawatir, utorial ini bs d terapkan jg kok. Baiknya kita langsung aja ke langkah tutorialnya.
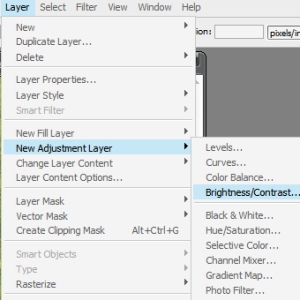
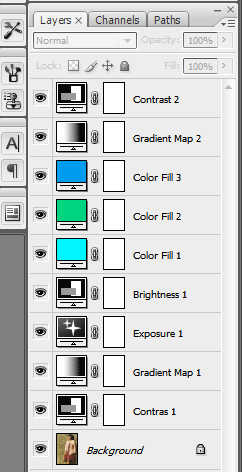
Kita akan melakukan teknik editing tanpa merubah sedikitpun image aslinya. Buka image yg akan di edit. Pilih Layer -> New Adjusment Layer -> Brightness/Contras. Tambahkan Nilai kontrasnya menjadi 30.


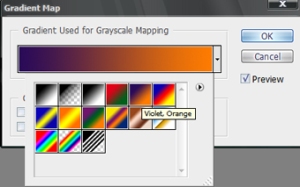
Buat New Gradient Map Layer dengan cara Layer -> New Fill Layer -> Gradient. Pilih gradient “Violet, Orange”. Kurangi Opacitynya menjadi 15% saja.

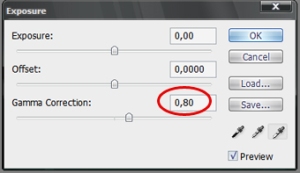
Layer -> New Adjusment Layer -> Exposure. Atur Nilai Gamma menjadi 0.80.

Layer -> New Adjusment Layer -> Brightness/Contras. Ubah nilai Brightness menjadi 19.
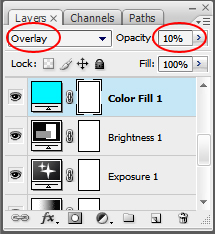
Layer -> New Fill Layer -> Solid Color. Isi dengan warna #00f6ff. Rubah Mode Layernya ke Overlay dan Opacity 10%

Buat lagi, Layer -> New Fill Layer -> Solid Color. Isi dengan warna #00d480. Rubah Mode Layernya ke Overlay dan Opacity 8%
Buat sekali lagi, Layer -> New Fill Layer -> Solid Color. Isi dengan warna #009ced. Rubah Mode Layernya ke Overlay dan Opacity 5%
Buat sekali lagi, Layer -> New Fill Layer -> Solid Color. Isi dengan warna #009ced. Rubah Mode Layernya ke Overlay dan Opacity 5%
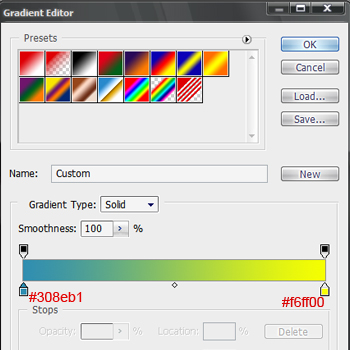
Buat New Gradient Map Layer. Atur warna gradientnya seperti gambar berikut. Ubah Mode Layernya menjadi Screen dan Opacitynya 25% saja.

Pilih Layer -> New Adjusment Layer -> Brightness/Contras. Tambahkan Nilai kontrasnya menjadi 50.
Doubel Klik pada layer yang bersangkutan
jika kita ingin mengubah pengaturannya. Inilah hasil akhir yang didapat,
selamat mencoba dan berkreasi…..


Manipulasi wajah dengan photoshop
Bahan :
- Cover Bluray 17 again | Download From Google
- Foto Kepala yang akan di ganti | Download
Tehnik yang dibutuhkan :
- Selection
- Masking
- Color Correction
STEP 1
Perhatikan hanya bagian muka foto cover DVD 17 again, pada bagian dahi tertutup rambut hampir 100% dahi tertutup rambut hingga mengenai alis sebelah kiri, ini merupakan patokan kita dalam mengganti muka, agar tampak real kita akan menyeleksi hanya bagian muka saja.
STEP 2
Buka Foto yang akan kita pindahkan muka nya, disini saya contohkan dengan foto adek saya, kemudian seleksi bagian muka nya saja, dengan menggunakan Lasso Tool
di Step 1 kita sudah memiliki sebuah patokan seleksi, yang hanya menyeleksi bagian muka saya tanpa menyeleksi bagian dahi juga bagian leher, setelah bagian ini terseleksi, kita pindahkan area muka yang seleksi inio ke foto Cover DVD 17 again, banyak cara memindahkan bagian seleksi, dengan Move Tool, atau pun dengan cara Drag and Drop ke Foto 17 again, tapi disini saya akan mencontohkan memindahkan bagian seleksi dengan cara Copy - Paste, agar perbendaharaan tehnik anda mejadi kaya
Tejan [Ctrl] + [C] pada keyboard. di foto yang akan anda ambil muka nya, setelah area muka nya terseleksi. lalu pindah ke area kerja foto 17 again, kemudian tekan [Ctrl]+[V].
Hasilnya akan seperti ini
akan terdapat layer baru yang bernama layer 1 di atas layer background pada foto cover DVD 17 again
STEP 3
Ubah ukuran layer 1 hingga menyamai muka Cover DVD 17 Again, dengan cara Klik Layer 1 pada pallete Layer Kemudian [Ctrl] + [T] ( Free Transform )
Kurang lebih seperti ini, setelah sesuaikan
STEP 4
Lakukan Masking pada Layer 1, klik add Layer Mask pada pallete Layer, kemudian Reset Foreground dan Background Color dengan menekan Tombol [D] Pastikan Foreground Color nya berwarna Hitam dan Background color nya berwarna Putih, kemudian Pilih Brush Tool,
atur diameter dan hardness Brush dengan cara, klik kanan pada area
kerja saat Brush Tool aktif disini Saya Contohkan Diameter 60 px dan
Hardness Brush 0%
STEP 5
Sembunyikan area yang akan kita hilangkan pada Layer 1 dengan Brush Tool pastikan brush tool berwarna hitam
Hampir selesai, tinggal menyamakan warna muka Layer 1
STEP 6
sekarang kita samakan warna muka Layer 1 dengan Layer Background, pindahkan area kerja pada pallete layer di layer 1 ke Layer Thumbnail, perlu di ingat sebelumnya kita bekerja pada Layer Mask Thumbnail di Layer 1, sekarang kita akan bekerja pada Layer Thumbnail di Layer 1, cara memindahkan nya cukup dengan Klik 1 X Layer Thumbnail pada Layer 1
Lalu Pilih Color Balance pada Menu Bar : Image > Adjusment > Color Balance
Perhatikan warna muka Cover DVD 17 Again, warna muka nya tampak sedikit merah kekuning-kuningan, ini adalah patokan warna kita. kembali ke Color Balance, Tambahkan Warna Merah +41 Magenta -28, kemudian Yellow -22
STEP 7
Atur tingkat Kecerahan Layer 1, dengan Brightness / Contrast, masih tetap di menu Bar : Image > Adjustment > Brightness / Contrast, Masukkan Nilai Brightness +18 dan Contrast +10
Saya rasa disini sudah Cukup, Penyempurnaan Lain nya tinggal bagaimana kita berexplorasi
STEP 5
Sembunyikan area yang akan kita hilangkan pada Layer 1 dengan Brush Tool pastikan brush tool berwarna hitam
Hampir selesai, tinggal menyamakan warna muka Layer 1
STEP 6
sekarang kita samakan warna muka Layer 1 dengan Layer Background, pindahkan area kerja pada pallete layer di layer 1 ke Layer Thumbnail, perlu di ingat sebelumnya kita bekerja pada Layer Mask Thumbnail di Layer 1, sekarang kita akan bekerja pada Layer Thumbnail di Layer 1, cara memindahkan nya cukup dengan Klik 1 X Layer Thumbnail pada Layer 1
Lalu Pilih Color Balance pada Menu Bar : Image > Adjusment > Color Balance
Perhatikan warna muka Cover DVD 17 Again, warna muka nya tampak sedikit merah kekuning-kuningan, ini adalah patokan warna kita. kembali ke Color Balance, Tambahkan Warna Merah +41 Magenta -28, kemudian Yellow -22
STEP 7
Atur tingkat Kecerahan Layer 1, dengan Brightness / Contrast, masih tetap di menu Bar : Image > Adjustment > Brightness / Contrast, Masukkan Nilai Brightness +18 dan Contrast +10
Saya rasa disini sudah Cukup, Penyempurnaan Lain nya tinggal bagaimana kita berexplorasi


























Tidak ada komentar:
Posting Komentar