Langkah 1
Buka Adobe Flash, lalu buat File baru > pilih Action Script 3.0
Langkah 2
Sesuaikan ukuran frame dan kecepatan fps sesuai keinginan Anda. Semakin
besar fps maka pergerakan animasi nantinya akan semakin cepat.
Langkah 3
Pada Layer 1, buat sebuah kotak dengan menggunakan Rectangle Tool (tekan
R) sebagai alas atau jalan yang akan dilalui mobil nantinya. Buat Layer
1 semenarik mungkin, Anda dapat menambahkan awan ataupun lainnya.
Langkah 4
Buat sebuah Layer baru, maka akan muncul Layer 2. Pada layer ini buat
sebuah objek seperti sebuah mobil. Namun jika Anda tidak ingin repot
menggambar mobil secara manual, Anda dapat mengimpor gambar mobil di
komputer Anda, dengan ekstensi PNG.
Langkah 5
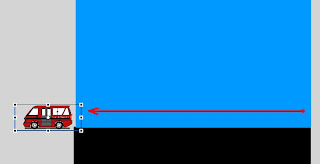
Klik kanan pada frame 100 di Layer 1, lalu pilih Insert Key Frame. Lalu
klik kanan lagi di frame ke 100 di Layer 2 lalu pilih Insert Key frame,
kemudian geser mobil ke arah luar.
Langkah 6
Klik kanan pada pertengahan antara frame 1 sampai 100 di Layer 2. Kemudian pilih Create Classic Tween
Langkah 7
Preview hasil dengan cara menekan CTRL+ENTER. Jika sudah sesuai export
flash dengan cara klik Menu File > Export > Export Movie >
Save.
ANIMASI BURUNG TERBANG
Dalam
Tutorial kali ini akan membahas bagaimana membuat animasi sederhana yaitu
Animasi burung yang terbang dengan mode
Frame by Frame yaitu animasi dengan membuat gambar perframe beda halnya dengan
Motion Tweening
teknik frame by frame memerlukan waktu yang cukup banyak karma dalam
setiap frame kita harus membuat gambar yang tidak sama, pada tutorial
kali ini objek yang akan kita gunakan yaitu sebuah ilustrasi burung dan
aplikasi yang digunakan yaitu
Macromedia Flash MX
Professional 2004
Langkah pertama yaitu buatlah gambar ilustrasi burung sebanyak 3 kali dengan menggunakan Toolbox
Brush Tool

Untuk membuatnya perhatikan gambar dibawah ini

Buatlah ilustrasi gambar burung dengan
brush tool bisa juga menggunakan
Pen Tool
Sebelum menginjak langkah selanjutnya copy gambar yang sudah dibuat
tadi, tujuannya yaitu agar kita tidak usah repot-repot membuat badan
burung lagi jadi pada akhirnya kita tinggal paste gambar setelah itu
nanti hanya menambah bentuk sayap yang berbeda saja

buatlah sayap pada bagian atas , pada bagian ini kita sedang membuat gambar 1

Masuk ke pembuatan gambar kedua buatlah bentuk sayap di bawah


Untuk gambar yang terakhir buatlah sayap diatas punggung burung
tetapi agak rendah sedikit, jika sudah selesai tinggal pewarnaan pada
gambar
burung
langkah selanjutnya yaitu pembuatan animasinya pada gambar 1
letakkan dikeyframe pertama , atur posisi gambar sesuai keinginan anda
asal semua gambar harus di 1 posisi yang sama semua

buatlah
Keyframe dengan cara klik kanan frame kedua >> pilih
Insert Keyframe, setelah itu masukan
Gambar 2

buatlah
Keyframe dan masukan
gambar 3 keposisi yang sudah kita tentukan tadi

langkah selanjutnya blok semua
Frame yang telah kita buat >> klik kanan dan pilih
Copy Frame. Kemudian Paste ke frame selanjutnya


Hasilnya bisa dilihat dengan cara pilih
Menu Control >> pilih
Play atau
Ctrl+
Enter

Selesai.........
Perhatikan Hasilnya:
MEMBUAT ANIMASI KALIMAT
1. Buka applikasi Macromedia anda, kemudian klik Flash Document pada bagian Create New.

Gambar.1
2. Selanjutnya tekan tombol Ctrl+F3 pada keyboard anda.

Gambar.2
Pada halaman Properties diatas, klik tombol Default size untuk mengganti ukuran default media dengan ukuran banner teks yang akan anda buat. Setelah selesai, kemudian klik OK.
Selanjutnya klik Ctrl+F3 untuk menyembunyikan halaman properties dan kembali ke halaman media.
Geser/drag scroll disebelah kanan dan bawah halaman media untuk mengatur letak media baru anda.
3. Langkah selanjutnya adalah, klik menu Text Tool yang terletak disebelah kiri halaman Layer, atau tekan tombol huruf T pada keyboard anda.

Gambar.3
Buatlah area teks disebelah kanan luar media anda, selanjutnya tulis teks yang akan anda jadikan banner. (Perhatikan gambar diatas)
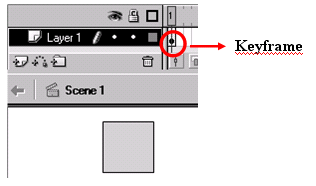
4. Pada halaman Frame, klik kanan tanda yang terletak dibawah angka 1 kemudian pilih Create Motion Tween.

Gambar.4
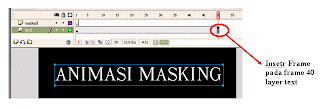
5. Langkah berikutnya, klik dibawah angka 50, kemudian klik kanan pada tempat tersebut, pilih Insert Keyframe.

Gambar.5
6. Selanjutnya geser/drag teks yang anda buat menuju kesebelah kiri media dengan menekan tombol V+Tanda Panah kekiri (<--)

Gambar.6
Apabila
teks yang anda buat terlalu panjang, perkecil ukuran gambar dengan
mengklik tanda yang terletak disebelah kanan atas halaman Frame.

Gambar.7
Setelah seluruh bagian teks sudah terletak pada posisi disebelah kiri media, selanjutnya tekan Ctrl+ENTER untuk melihat hasilnya.
7. Untuk menyimpan file banner yang telah anda buat, klik menu File –>Export –>Export Movie

Gambar.8
8. Selanjutnya simpan file anda dalam format Animated GIF(*.gif), kemudian klik Save.

Gambar.9
9. Pada gambar berikutnya, sesuaikan ukuran lebar dan tinggi banner anda kemudian klik OK.

Gambar.10
10. Apabila anda ingin membuat banner teks dengan background warna, sebelum melakukan langkah nomor 7, tekan Ctrl+F3 kemudian klik menu Selection Tool untuk menampilkan halaman Document Properties

Gambar.11
Selanjutnya atur warna background sesuai dengan keinginan anda.
Pada gambar no.10 diatas, hilangkan tanda centang pada kolom Transparent. Kemudian klik OK.
11. Bila anda ingin banner teks anda bisa berjalan lebih mulus dari banner yang telah dibuat diatas, maka sebelum melakukan langkah no.7, klik dibawah angka 50 pada halaman frame, kemudian klik tahan+geser kebawah angka frame yang lebih tinggi. Pada banner diatas, saya menggesernya sampai ke angka frame 7000.
Yang harus diperhatikan bila anda melakukan hal ini adalah simpanlah file banner anda dengan format Flash Movie(*.swf). (Pada langkah no.8)
Bila
anda menyimpan dengan format GIF, kemungkinan ukuran file banner anda
akan terlalu besar. Menyimpan dengan format flash, kita dapat mengurangi
ukuran file s/d 80%.
Mudah-mudahan dengan membaca tutorial ini, anda bisa berkreasi lebih jauh dengan menggunakan Macromedia Flash.